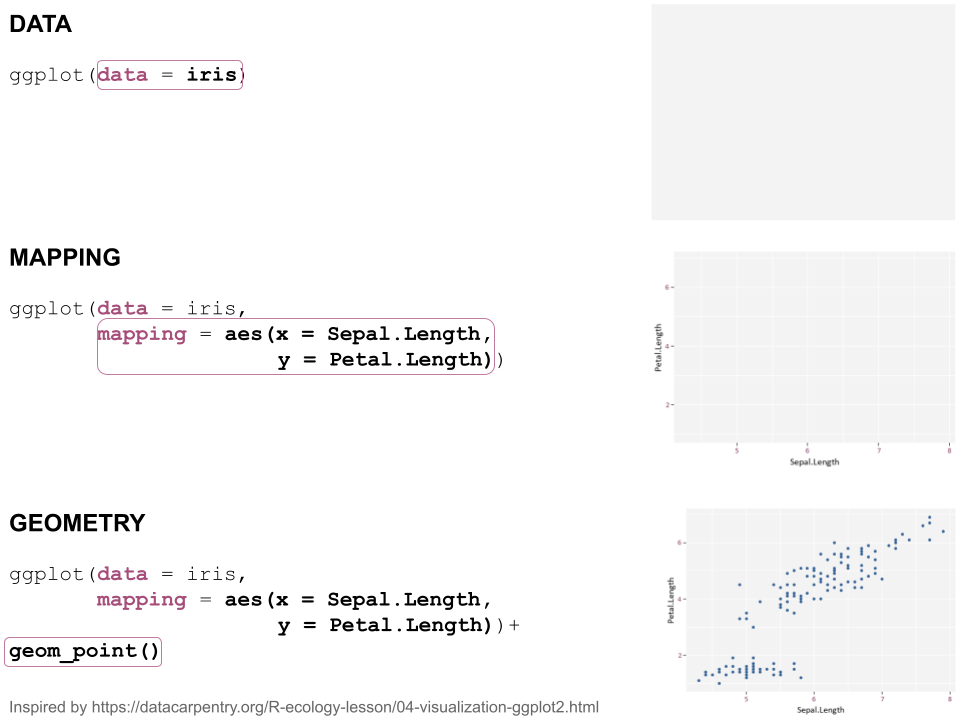
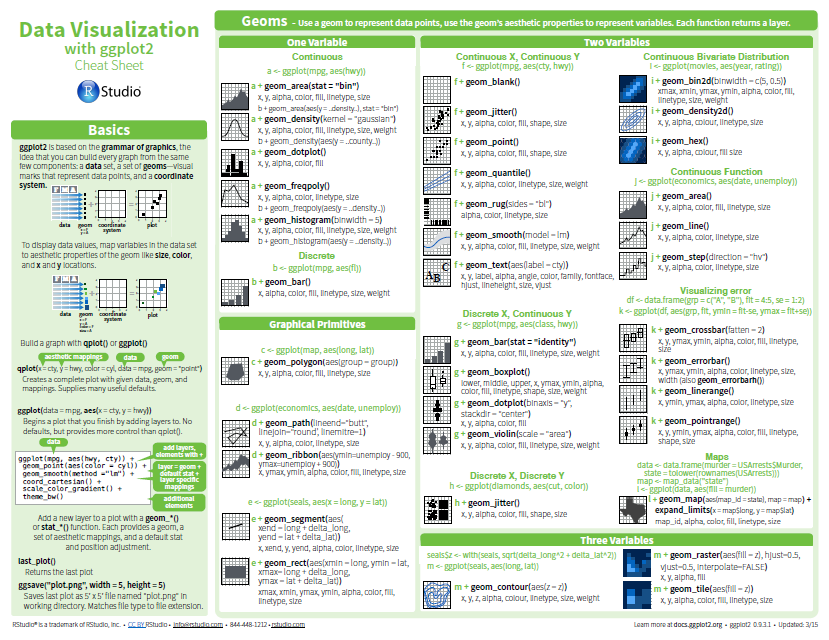
class: center, middle  <!-- Do not forget to adapt the presentation title in the header! --> <!-- Adjust the presentation to the session. Focus on the challenges, this is not a coding tutorial. Note, to include figures, store the image in the `/docs/assets/images/yyyymmdd/` folder and use the jekyll base.url reference as done in this template or see https://jekyllrb.com/docs/liquid/tags/#links. using the scale attribute , you can adjust the image size. --> <!-- Adjust the day, month --> # 30 SEPTEMBER 2021 ## INBO coding club --- class: center, middle <!-- Create a new badge using Inkscape or other programs based on the assets/images/coding_club_badges.svg file -->  --- class: left, middle ## Recap: what did I learn during the last coding club? The ggplot recipe: <strong>data - mapping - geometry</strong>  --- class: left, middle ## Recap: what did I learn during the last coding club? 1. Mapping can be defined in the geometry 2. The most important mapping argument? **aes**thetics! 3. Put all arguments which require variables (= columns) in `aes()`, all other arguments outside in the geometry Example: ```r # you want color represents the supplement (supp) ggplot(ToothGrowth, aes(x = dose, y = len)) + geom_point(aes(color = supp)) # you want all points are blue hollow triangles ggplot(ToothGrowth, aes(x = dose, y = len)) + geom_point(color = "blue", shape = 2) ``` --- class: center, middle  [Download cheatsheet here](https://github.com/inbo/coding-club/blob/master/cheat_sheets/20180522_cheat_sheet_ggplot2.pdf) --- class: center, top ### How to get started? Check the [Each session setup](https://inbo.github.io/coding-club/gettingstarted.html#each-session-setup) to get started. ### First time coding club? Check the [First time setup](https://inbo.github.io/coding-club/gettingstarted.html#first-time-setup) section to setup. --- class: center, middle # Share your code during the coding session <!-- Create a new hackmd file and replace this link (twice!) --> Go to https://hackmd.io/XN3rKUuzRbGOn1GUouqr0g?both and start by adding your name in section "Participants". <iframe src="https://hackmd.io/XN3rKUuzRbGOn1GUouqr0g?edit" height="400px" width="800px"></iframe> --- class: left, top # Load libraries ```r library(tidyverse) library(patchwork) library(viridis) library(plotly) ``` If you get an error because a package is not yet installed, just install it via `install.packages("put here the name of the package")`. --- class: left, top # Download data and code You can download the material: - automatically via `inborutils::setup_codingclub_session()`* - manually, from [data](https://github.com/inbo/coding-club/blob/master/data/20210930/) and [src](https://github.com/inbo/coding-club/blob/master/src/20210930/)**! <br> <small> __\* Note__: you can use the date in "YYYYMMDD" format to download the coding club material of a specific day, e.g. run `setup_codingclub_session("20201027")` to download the coding club material of October, 27 2020. If date is omitted, the date of today is used. For all options, check the [tutorial online](https://inbo.github.io/tutorials/tutorials/r_setup_codingclub_session/).</small> <br> <small> __\*\* Note__: check the getting started instructions on [how to download a single file](https://inbo.github.io/coding-club/gettingstarted.html#each-session-setup)</small> --- background-image: url(/assets/images/background_challenge_1.png) class: left, middle # Challenge 1. Palettes 1. A _palette_ is nothing more than a character vector of colors. Create your own 4-color palette with [color picker](http://tristen.ca/hcl-picker/). Here an [example](https://tristen.ca/hcl-picker/#/hlc/4/1/124B46/7DC979): 2. How to use it for `usercase1`? 3. How to use it for `usercase3`? 4. How to invert the color scale of `usercase3`? --- class: left, middle ## Intermezzo. How to choose a color palette A color palette should be: 1. printer-friendly (gray scale) 2. perceptually uniform 3. easy to read by those with colorblindness. All of this can be found in the [viridis palette](https://www.r-bloggers.com/2018/07/ggplot2-welcome-viridis/) which avoids the red and to go from blue to yellow passing through green (_viridis_: green in Latin). --- class: left, middle ## Intermezzo. The _viridis_ color palette `ggplot2` includes some functions to use the viridis palette directly. Apply viridis discrete color scale (user case 1 and 2): ``` usercase1 + scale_color_viridis_d() ``` Apply viridis continuous color scale (user case 3 and 4): ``` usercase3 + scale_fill_viridis_c() ``` Invert the color direction: ``` usercase3 + scale_fill_viridis_c(direction = -1) ``` --- background-image: url(/assets/images/background_challenge_2.png) class: left, middle # Challenge 2. The [patchwork package](https://patchwork.data-imaginist.com/) 1. Display `usercase1` and `usercase2` next to each other 2. Display `usercase2` below `usercase1` 3. Display `usercase1` and `usercase2`in first row and `usercase3` and `usercase4` in the second row creating a 2x2 plot grid 4. `usercase1` and `usercase2` share same legend. How to avoid duplicating it in 1 and 2? 5. What if you try to avoid duplicating the legend of `usercase3` and `usercase4`? Can you understand why? How to solve it? Hint: _scale_ first your plots, check ggplot cheatsheet! --- background-image: url(/assets/images/background_challenge_3.png) class: left, middle ## CHALLENGE 3A. Fine tune your plots 1. An heatmap as usercase3 should fill the entire plot space. No sense of having space above, below, left or right. How to solve it? 2. Remove the title and the legend of `usercase3` 3. Set legend of `usercase3` below the heatmap. The title is set too low in comparison with the colorbar, isn't? How to align it with the colorbar? How to customize the legend background and border by using light grey as background color and blue as border color? 4. Starting from 3, how to set a space of 0.5cm between plotting area and legend box? --- background-image: url(/assets/images/background_challenge_3.png) class: left, middle ## CHALLENGE 3B. Make your plots interactive 1. Make usercase1 interactive. Hint: give a look to this [tutorial](https://www.musgraveanalytics.com/blog/2018/8/24/how-to-make-ggplot2-charts-interactive-with-plotly) 2. Specify the following order of information displayed while hovering with mouse: `colour`, `x` and `y` 3. Make usercase 3 interactive as well. But one decimal value is more than enough for `meanArea`. How to improve the displayed info? 4. Personalize the text shown while hovering as in the example below: ``` region: FL biotope: Urban area: 50.3% ``` --- class: left, middle ## BONUS CHALLENGE - patchwork 1. Display `usercase3` on the left and a table with the displayed data (species, region, biotope, meanArea) on the right. 2. The [NARA team](https://www.vlaanderen.be/inbo/en-GB/teams/natuurrapport-adviescoordinatie) would like to add the plot from Challenge 2 - exercise 3 to one of their [indicators](https://www.vlaanderen.be/inbo/natuurindicatoren/). How to apply the NARA theme* with also lowercase roman numerals to enumerate the subplots? <small> __\* Note__: you need the [INBOtheme](https://inbo.github.io/INBOtheme/) package for this --- class: left, middle ## Resources - Commented [challenge solutions](https://github.com/inbo/coding-club/blob/master/src/20210930/20210930_challenges_solutions.R) - `ggplot2` website: https://ggplot2.tidyverse.org/ - the official [R Graphics Cookbook](https://r-graphics.org) - another interesting book: [Fundamentals of Data Visualization](https://clauswilke.com/dataviz/) - [`ggplot2` extension packages gallery](https://exts.ggplot2.tidyverse.org/gallery/) - arrange intuitively multiple plots with the [patchwork package](https://patchwork.data-imaginist.com/) - talk about [color theory and the viridis palette](https://www.youtube.com/watch?v=xAoljeRJ3lU) at SciPy 2015 - blogpost about colorblindness and how taking care of it in your plots: https://www.datanovia.com/en/blog/how-to-stimulate-colorblindness-vision-in-r-figures - [ggsci](https://nanx.me/ggsci/index.html) package offers a collection of high-quality ggplot compatible color palettes - handy tutorial with some tricks about colors in ggplot2: https://www.datanovia.com/en/blog/ggplot-colors-best-tricks-you-will-love/ - Rate your visualization using Stephanie Evergreen's [data visualizaion checklist](https://stephanieevergreen.com/data-visualization-checklist/) - Tutorial about using [plotly package](https://www.musgraveanalytics.com/blog/2018/8/24/how-to-make-ggplot2-charts-interactive-with-plotly) for making interactive plots - do you want to animate your plots? Check [challenge 3B](https://inbo.github.io/coding-club/sessions/20201217_outstanding_plots.html#16) of 17 Dec 2020 --- class: center, middle  <!-- Adjust the room and date --> Room: [Herman Teirlinck](https://goo.gl/maps/cN4kHPtX4vKLCTAH7) - 01.05 - Isala Van Diest <br> Date: __26/10/2021__, van 10:00 tot 12:00<br> Subject: geospatial data **s**impli**f**ied: the [sf](https://r-spatial.github.io/sf/) package (registration announced via DG_useR@inbo.be)